I would like to use background-color in a custom smtk view, but the Qt and/or macOS behavior not consistent between light and dark modes. I’ll outline below. If anyone has worked this out, please let me know!
- I am using Qt stylesheets to set the background color.
- In light-mode, the stylesheet background color is all good.
- But in dark-mofr, the background color is inherited by all children widgets. (I can change the background color in dark mode to restore contrast, but the buttons and other widgets still inherit the background color.)
- I could also reverse engineer css for the buttons and other widgets inside the custom view, but that seems way too fragile.
- I also tried removing the stylesheet completely and instead set colors in QPalette: On my mac (x86 cpu, macOS Monterey 12.6), setting the view widget’s QPalette colors for Qt::Window, Qt::Background, or Qt::Window has no effect on the display.
- So my current plan is to give up on background color and go with a heavier, colored border. Hardly the visual effect I am looking for, but the behavior is consistent between light and dark modes.
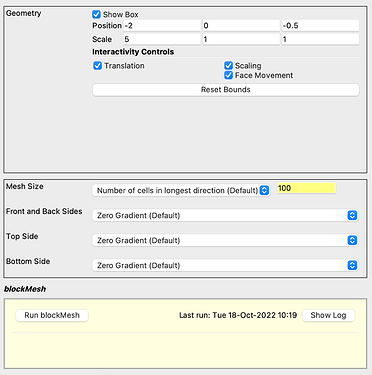
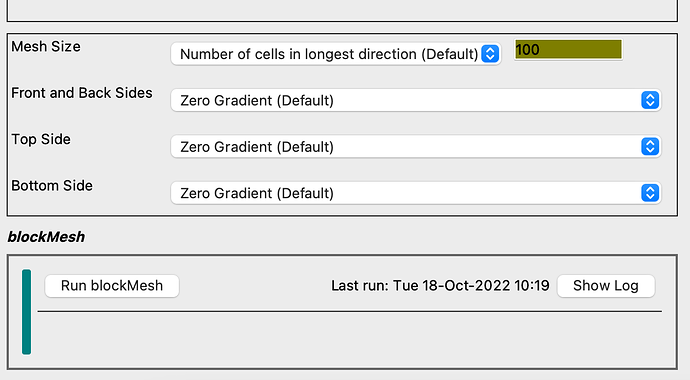
Light Mode Example. The custom view is at the bottom with lightyellow background:
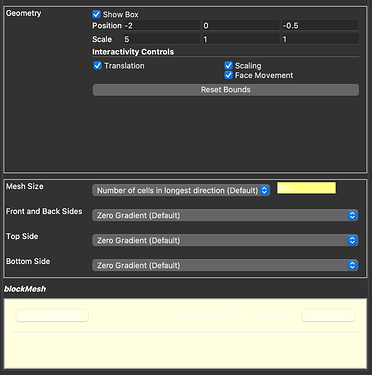
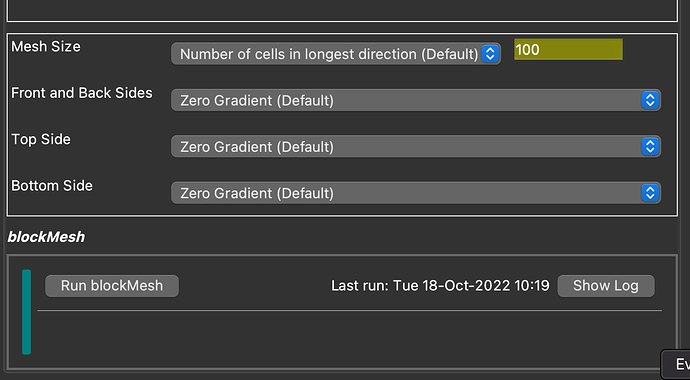
In Dark Mode, the controls inside the view inherit the background color, making the view unusable.
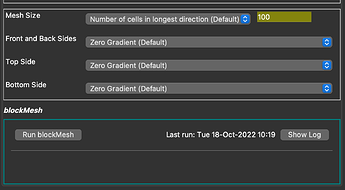
Borders are consistent though barely noticeable.