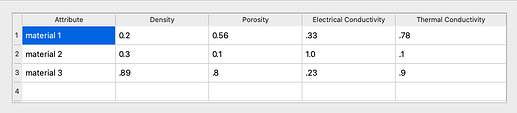
This discussion is focused on developing a mechanism for creating a Qt View that displays a set of attributes in a table form as shown below:
If the Attribute Definition with the following properties would be easily displayable in a table:
- All of the Items are not-extensible
- All of the Items do not have conditional children
- If any of the Items support Expressions, then there needs to be an expression for each value instead of a single expression for the entire Item
The above conditions allow an attribute to be constructed as a “regular” structure. Unfortunately, this can severely reduce the usefulness of this type of View.
The design being proposed would allow for conditional children and could allow for extensible non-Group Items in theory.
Proposed Design
Instead of using representing an Attribute’s Items as qtItem-based classes, this approach would make use of Qt’s Model/View architecture by creating a new class derived from QtAbstractTableModel that represents all of the attributes directly instanced from an attribute::Definition. Note that the reason for requiring the attributes being instanced from a specific Definition instead of one derived from it, is because all of the attributes being displayed should have the same “structure”.
Possible Requirements of the QtAttributeTableModel
- Constructor takes in the attribute::Definition being used to select which attributes being displayed
- Each column of the table (with exception of the 0th column) would have an item path associated with it. In the above example this could be:
- “./density”
- “./porosity”
- “./electrical conductivity”
- “./thermal conductivity”
- The model should be able to either extract the column structure based the attribute::Definition or be explicitly give the item paths. This would allow the designer to omit parts of the Attribute from being displayed. It would also provide the means of controlling the order in which the items would be displayed.
- Ability to fetch the ith column attribute::ItemDefinition from the model.
Possible Automatic layout
Lets assume we have an attribute that has the following structure:
- Int Item a
- Group Item b
- Int Item b-a
- String Discrete Item b-b with values (alpha, beta, gamma) and conditional Items
- Double Item b-b-a (alpha)
- Int Item b-b-b (beta)
- Double Item c
If we automatically extracted the potential columns for the Table doing a depth first traversal, we would get the item path structure:
| attribute | a | b-a | b-b | b-b-a | b-b-b | c |
|---|---|---|---|---|---|---|
| a1 | 1 | 2 | alpha | 2.0 | 10 | |
| a2 | 4 | 5 | beta | 4 | 12 | |
| a3 | 5 | 7 | gamma | 10 |
The corresponding search paths would be:
| none | “./a” | “./b/b-a” | “./b/b-b” | “./b/b-b/b-b-a” | “./b/b-b/b-b-b” | “./c” |
|---|
Note that Group Items are not explicitly displayed. Also note that if we limit the search to include “Active Children” only, then we would receive a nullptr for each cell where a conditional item was not currently active.
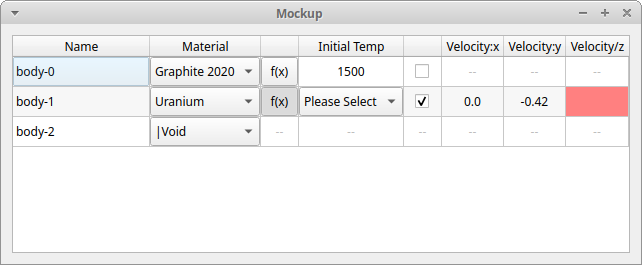
What about Optional or Expression-base items?
What if in the above example Item a was optional and Item c could be an expression?
| attribute | a | b-a | b-b | b-b-a | b-b-b | c | ||
|---|---|---|---|---|---|---|---|---|
| a1 | cb | 1 | 2 | alpha | 2.0 | fb | 10 | |
| a2 | cb | 4 | 5 | beta | 4 | fb | 12 | |
| a3 | cb | 5 | 7 | gamma | fb | 10 |
Where cb is a checkbox widget and fb is the current function button.
The new column search paths would look like this:
| none | “./a” | “./a” | “./b/b-a” | “./b/b-b” | “./b/b-b/b-b-a” | “./b/b-b/b-b-b” | “./c” | “./c” |
|---|
Displaying Item Values
Since each column represents the same “type” of Item, each column would have a custom delegate associated with it. Similar to the ItemViews, we could have a factor of delegates that the designer could chose from. A delegate would be assigned to each item column in the model. The list of delegates we would initially need include:
- Optional Delegate - deals with setting the state of an optional item
- Expression Delegate - deals with setting expression state of a Value Item
- Double Delegate - deals with editing a Double Item
- Int Delegate - deals with editing an Int Item
- String Delegate - deals with editing a String Item
- FileSystem Delegate - deals with editing a FileSystem Item
- Reference Delegate - deals with editing a Reference Item
Others could include delegates for interpreting a 3-tuple double as a color, or 3D point, …
How does the Table Update?
When a column is modified, the model would indicate all columns that contains the item path of the column modified in the same row should be considered changed.
Category and Advance Level Filtering
Since each column is governed by an Item Definition, the QtAttributeTableView class would only need to test each Item Definition to determine if that column should be displayed.
Signaling
Signaling that an Attribute has been modified would be relatively easy. If we need to also know which item(s) had been changed, that could require some additional work.