This is a discussion of a new way of creating/editing Attribute Information.
Current Functionality
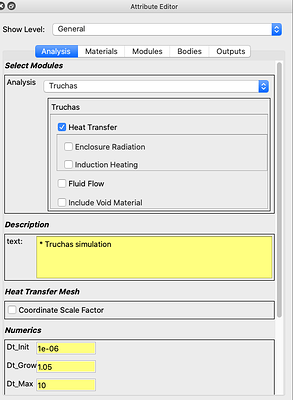
Currently, the designer creates an UI based on a set of Views. These Views are then displayed starting with the “Top Level View” within the “Attribute Panel” within a ModelBuilder application as shown here:
In the above example, the designer has chosen to use a Group View (with a Tabbed Style) as the top level View. The user then navigates through the attribute information using the provided tabs (and if there are children tabbed Group Views, using those tabs as well.
Proposed Functionality
Instead of using tabs, we could instead use a tree style for navigation and then our more “traditional” Views for modification.
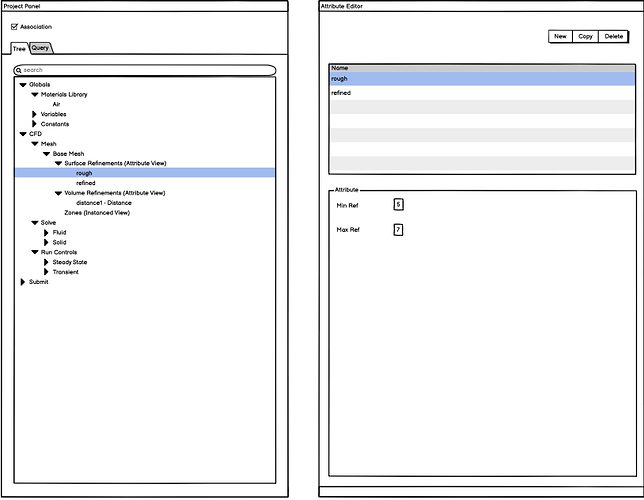
In this case, the Navigation Panel uses a tree to allow users to navigate through their data. Once they found something they wish to examine/change, they select it and it would bring up in the traditional Attribute Editing panel the appropriate View with desired attribute selected. In this example, a Surface Refinement Attribute named Rough has been selected and an Attribute View has been displayed in the editor panel.
Other Requirements
- Needs to be filtered by active categories - If a sub-tree is empty then it should not be displayed.
- Needs to indicate problems - Any node in the tree whose’s sub-tree contains an invalid Attribute should be able to indicate there is some kind of problem
- Ability to search the nodes using a search string
- Perhaps we should also have a special node that clusters all invalid attributes together? The issue with this might be to how do we figure out which type of View to use to edit the Attribute? This could be solved by one of two ways:
- Have a Default Style
- Doing a tree traversal and find the first node that could contain that Attribute
Possible Approaches
Add a new Tree View
One possible approach would be add a new type of Tree View.
<View Type="Tree" Title="Navigator" FilterByAdvanceLevel="true" FilterByCategory="false">
<Views>
<View Title="Analysis" />
<View Title="Materials" />
<View Title="Modules" />
<View Title="Bodies" />
<View Title="Outputs" />
</Views>
</View>
If a child View was another Tree View it would introduce another level in the tree. If a non-Tree child View provided a query string, then it could be used to extract the appropriate attributes and display them underneath the tree node that corresponds to the View. If the user clicked on a non-Tree View node, the corresponding View would be displayed in the attribute editing panel. If an attribute was selected, then the View would also be told which Attribute was being edited.
Potential Benefits
- Would be a relatively simple extension of the current format
- No new concepts to learn
Potential Issues
- Processing would get a bit complicated since the Tree View would go into a different panel than the rest of the Views. So maybe not the cleanest conceptual model.
- What happens if a Group View contains a Tree View?
- Could be difficult to update existing projects since this would require modifying the existing View Information
Create a New Tree Layout Specification
We could create a new specification for the tree itself.
<Navigator Title="Navigator" FilterByAdvanceLevel="true" FilterByCategory="false">
<Resource Query="smtk::attribute::Resource[long{'foo'=5}]" Title="General">
<Node Title="Material Library" Query="attribute[type='material']" HasView="true"">
<View Type="smtkTruchasMaterialsView" Name="CustomMaterials" Label="Specification">
<AttributeTypes>
<Att Type="material.real">
<ItemViews>
<View Path="/shared-properties/enthalpy/specific-enthalpy" ExpressionOnly="true" />
<View Path="/phases/enthalpy/specific-enthalpy" ExpressionOnly="true" />
<View Path="/transitions/transition-spec/solid-fraction-table" ExpressionOnly="true" />
<View Path="/phases/fluid/density-delta" ExpressionOnly="true" />
</ItemViews>
</Att>
</AttributeTypes>
</View>
</Node>
<Node Title="Variables" Query="attribute[type='variable']" ViewName="ExpressionEditor"/>
<Node Title="Stuff" View = "Instanced"/>
<Node Title="I/O">
<Node Title="Inputs" ViewName="InputView"/>
<Node Title="Outputs" ViewName="OutputView"/>
</Resource>
</Navigator>
Potential Benefits
- You can insert query rules to refer to Attribute Resources and all children nodes would refer to that resource until another Resource Node was encountered.
- A Node can refer to an existing View by name using ViewName or by explicitly including the View Configuration as a child and using the using HasView
Note that the Views that take in Definitions would be modified to also take in Attribute Queries that can be defined in the Node.
Potential Issues
- New Concept to learn
- Can’t be stored with the Resource (due to Resource Node) and probably need to be part of a Project specification.
- Somewhat Similar to Task Model
Using Tasks
If in addition to defining which View should be displayed in the Attribute Editor Panel, the tree also controlled other parts of the application framework such as:
- Which Resources and Components should be displayed in the Resource Panel
- Context Menus
- Render
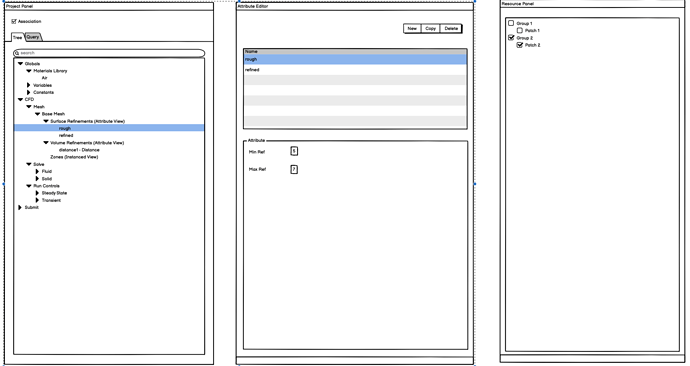
For example the complete system could look like this:
Here the Tree is also Resource Panel what information should be displayed in order to see and modify Rough’s association information.
Then the functionality becomes very close to the designed Task System. So in theory the Tree could represent the set of available Tasks and have appropriate badges to indicate the state of the Task.
Much of the above functionality is already in the Task Design and Core Implementation.
Potential Benefits
- All of the benefits of Tasks and the focus would not have to be only focused on Attribute functionality
Potential Issues
- Though the Task Information can be stored outside of a Project, it was designed to work with Projects.
- Need to finish UI and support both Tabs and Tree UI approaches.
- A bit more broader scope than original problem